User Experience
Showing UX ROI in Fintech User Journeys
Challenge: A banking client acquired a bill payment services company and wanted to streamline their services and touchpoints across multiple user journeys, but needed budget allocation to allow legacy site redesigns.
Task: Create a visualization depicting touchpoints along two idealized user journeys to help client stakeholders explain business needs to internal executives.
Solutions:
Assess Data Points: Analyze researcher-led affinity diagramming to pinpoint user touchpoints along “new user onboarding” and “military property account setup” flows (Figure 1).
Organize, Outline, & Summarize: Create an outline for the strategic storyline and write concept summaries and goals for both journeys, assessing user paint points and targeted solutions (Figure 2).
Visualize the User Journey: Define visual storytelling elements, including color coding, character continuity, and graphic elements that guide the reader’s eye and support wayfinding (Figure 3).
Explain the Big “So What?”: Summarize the ROI as a “business benefits” slide to offer succinct pillars that define project success (Figure 4).
Outcomes: The client stakeholders were thrilled with the final product and excited to present our storyline and solutions to their executive team.
Restructuring IA with Crown Equipment
Challenge: A heavy equipment company in Ohio faced inconsistent internal systems that were slated for upgrades for more than five years.
Task: Rebuild and streamline multiple internal-facing platforms, including digital filing architecture, the brand design system, and 19 applications across the equipment dashboard and employee management system.
This engagement required rebuilding the information archtecture across a full software ecosystem, offering me ample touchpoints in this end-to-end redesign.
Solutions:
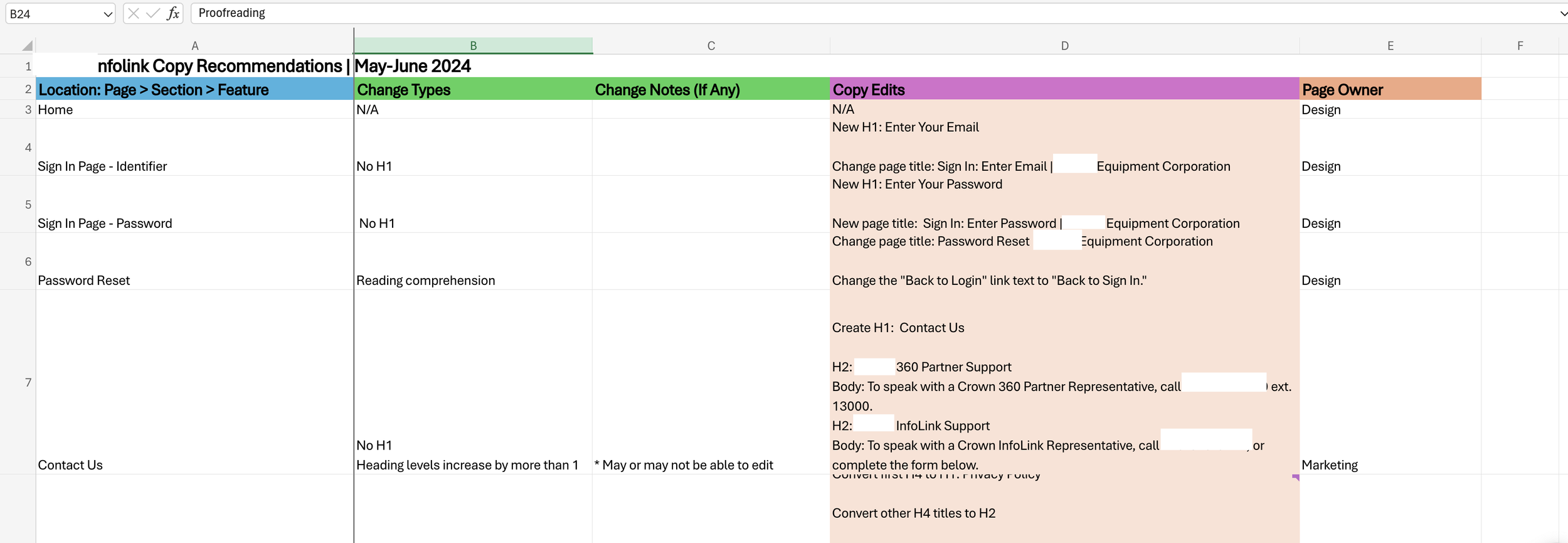
Rewrite Pages for Clarity: Audit content and naming conventions across all 19 applications in the existing employee dashboard, updating 500+ lines of instructional text, notifications, buttons, error messages, and HTML for clarity, consistency and accessibility (Figure 1) .
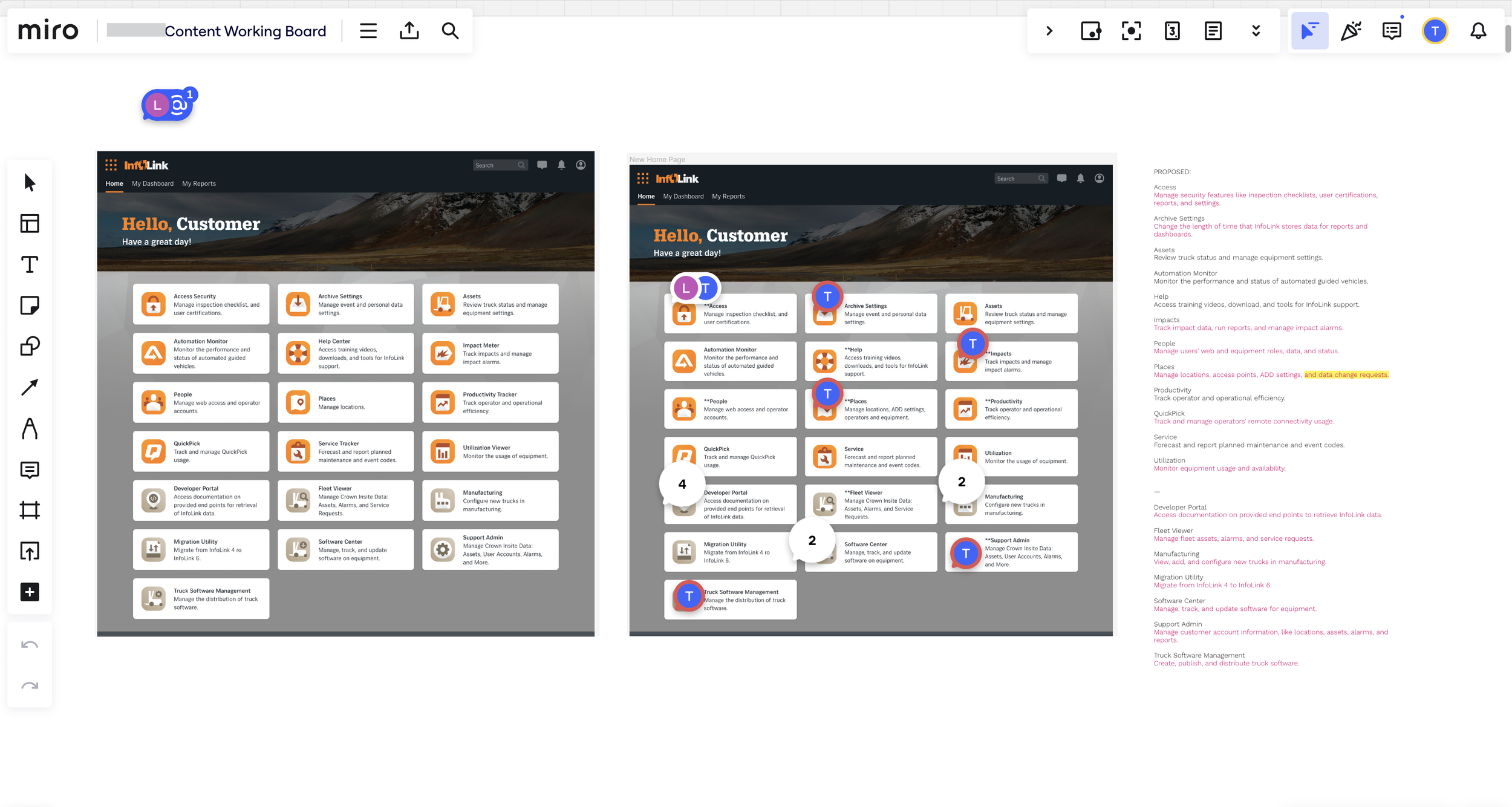
Content Creation & Migration: Write updated guidelines for content pattern implementation within the design system, creating new pages,and filling gaps to migrate pages from Figma to Knapsack (Figure 2).
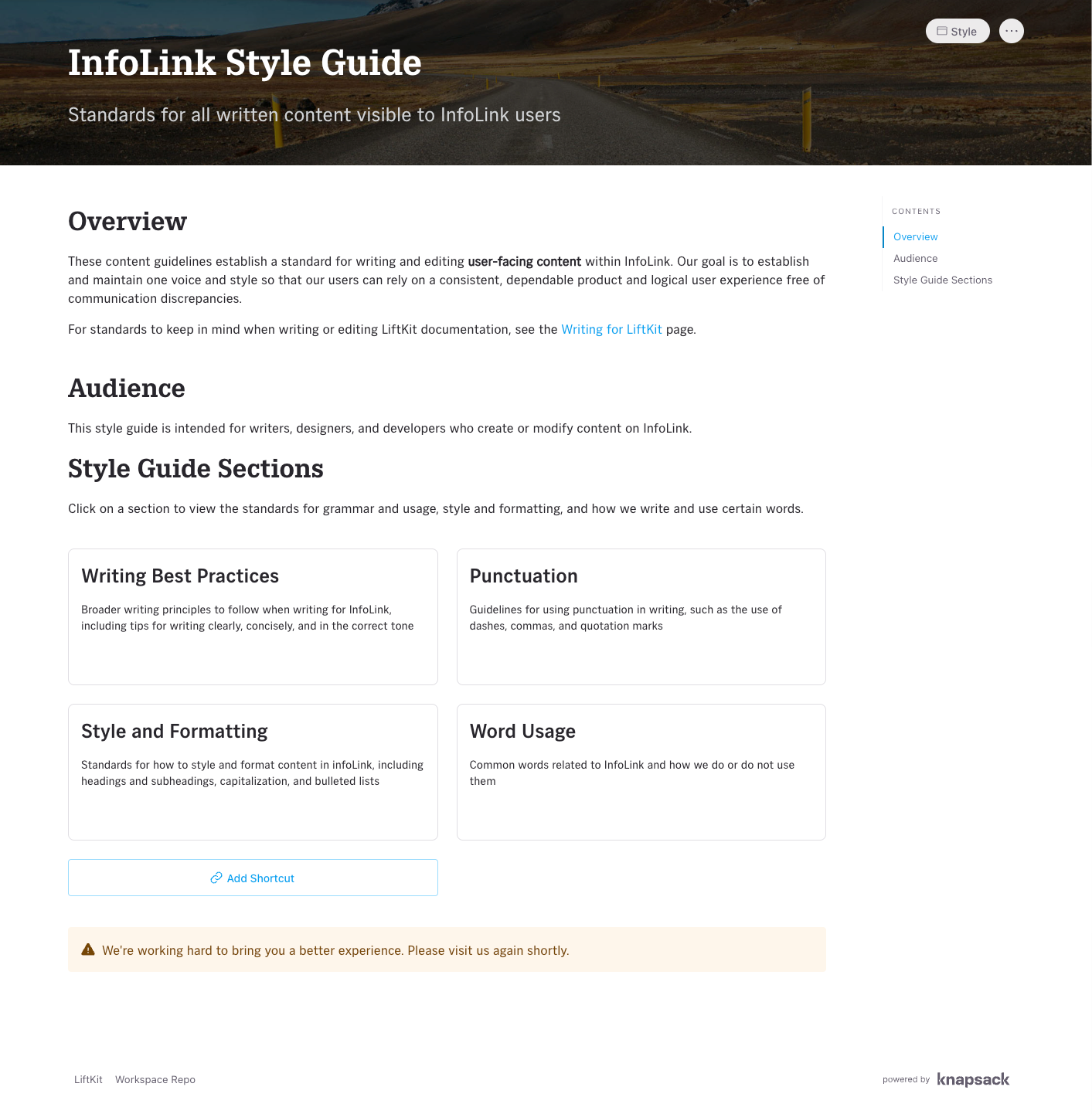
Build Documentation: Define UX writing style guides, voice, tone, content patterns, and governance documentation across brand content in collaboration with client SMEs (Figures 3 & 4).
Internal Communications & Template Building: Create messaging templates and write copy for stakeholders to communicate and socialize system updates and training requirements with internal Design teams.
Train & Educate: Host training sessions with client Design teams and new Content hires to walk them through system updates with live Q&A time.
Outcomes: At hand-off, client stakeholders ended this year-long engagement with a migrated design system, newly-created content patterns. two new sets of messaging guidelines, two new Content Strategists, 500+ dashboard content updates submitted via Jira, and restructured information architecture across filing systems.
Surveying for Content Gaps & Barriers with Ohio DRC
Challenge: Ohio Department of Rehabilitation and Correction site users encountered frustrating barriers while trying to contact, visit, or send funds to incarcerated loved ones.
Task: I wanted to interview site users to directly assess their pain points across the Ohio DRC site, but due to participant vulnerability, deemed this unethical and instead interviews long-tenured Ohio DRC employees.
Solutions:
Outline Survey Architecture: Create a tree map to outline survey questions, responses, and dependencies (Figures 1 & 2).
Build & Test: Create a Qualtrics survey and test the survey flow internally alongside an experienced Researcher.
Analyze & Summarize Results: Collect and summarize survey results across 50+ respondents to present a findings deck to the client team, offering pages to prioritize and filling content gaps (Figure 3).
Outcomes: More than 50 DRC employees offered their detailed feedback, providing qualitative data on the weekly hours they spend assisting the public across eight categories and the level of difficulty involved in assisting with each topic. While the survey offered insights that taught our team which pages and topics to prioritize and clarify, the survey respondents' colorful open-ended feedback taught our team and the stakeholders specific ways to improve on the existing content and third-party systems.
Training Designers for UX Writing
Challenge: As the holidays approached, our client’s Designers faced tight deadlines but needed to complete UX writing training to learn new brand standards before the new year. I also needed to cover materials on in-depth microcopy examples comprehensively without adding to their cognitive load.
Task: I built an interactive Miro flow to engage participants across varying skillsets and roles.
Solutions:
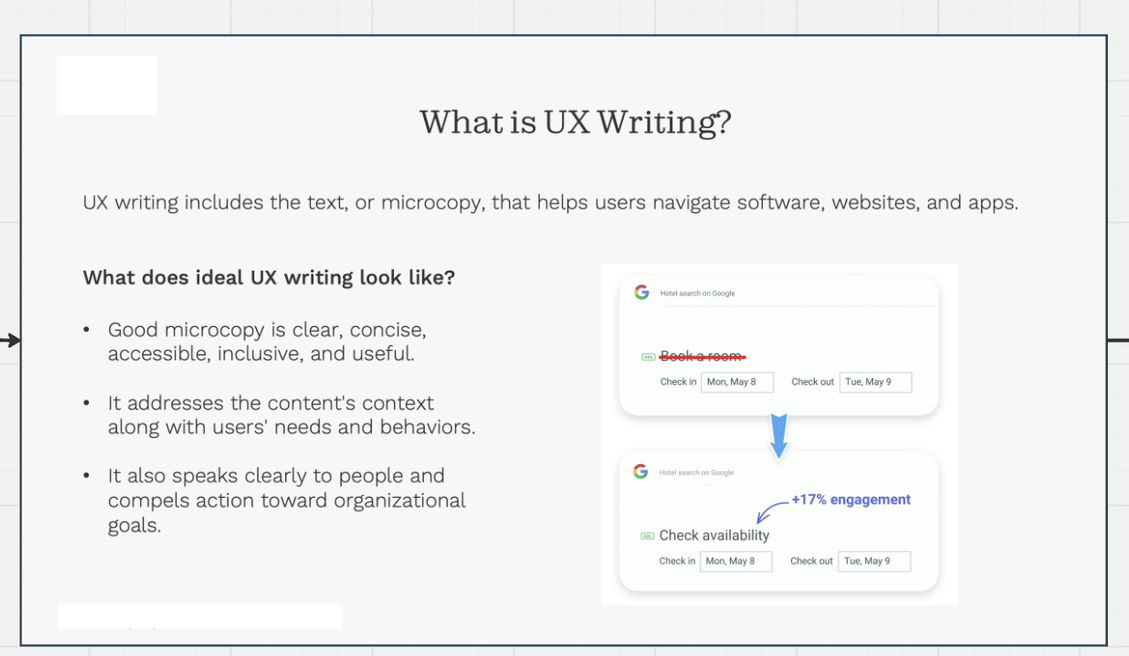
Educational Icebreaker - This section allowed team members to introduce themselves while helping our internal team discover how deep their UX writing knowledge already ran (Figure 1).
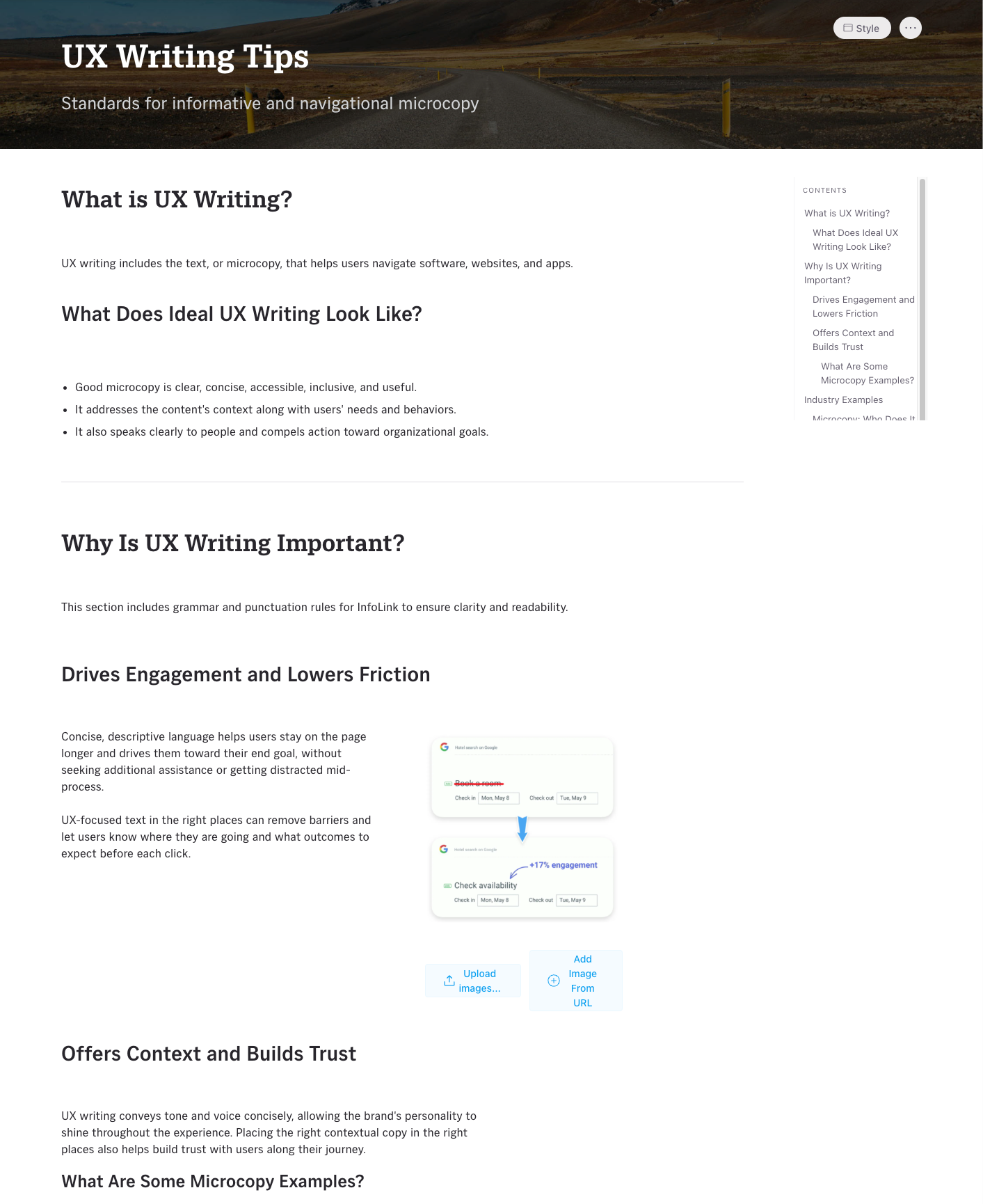
UX Writing Context - During this training session, we spoke with design team members with a wide range of writing knowledge. My context slides got them up to speed on the basics (Figures 2 & 3).
Interactive Exercises - There is no other way to slice it. The long list of microcopy examples with “do” and don’t” samples was dry reading. So, I dropped in two exercises to get participants writing and revising microcopy together.
Active Q&A and Resource Development - To cap the presentation, I added a facilitated Q&A, a pre-filled resources list, with options to share knowledge between team members. I also formalized this information in permanent documentation within the team’s design system (Figure 4).
Outcomes: The Design team left the session with new info on brand standards and documentation resources, while my team learned of conflicting practices between internal teams that would reshape our style guide before final handoff.
Conversational Frameworks: Inspiring Shoppers with NCBA
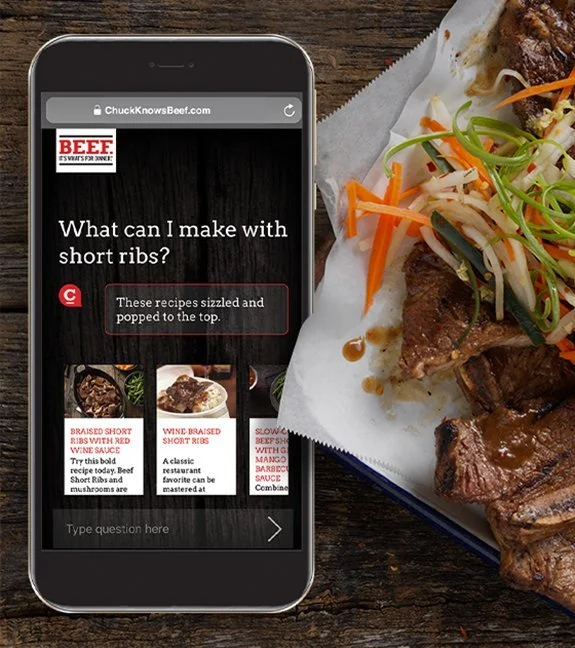
Challenge: The National Cattlemen’s Beef Association came to VML with a unique challenge; a chatbot aptly named “Chuck” that pulls recipes based on users’ existing ingredients. This chat interface would start off as a text experience, but would later adapt from the web to voice platforms like Amazon Alexa.
Task: Build a scalable framework for a chatbot that responds to contextual user queries using Google Dialogflow with considerations for future voice applications.
Solutions:
Data Collection & Formatting: Hand scrape the full NCBA database to document existing recipes to match them against user intents within a structured spreadsheet audit.
Framework & Content Modeling: Write responses to queries based on user intents and entities like special ingredients, dietary restrictions, servings, cuisines, specific beef cuts, or system messages like bot errors.
Cross-functional Collaboration: Reformat responses with a Creative Copywriter to create a branded voice while working alongside a Developer to build an MVP for a flexible, conversational AI experience.
Outcome: Once launched, Chuck offered mouthwatering inspiration with convenience and personality as added perks, but it took some time and training. The more users interacted with Chuck, the more the bot learned how to respond.
Tech Target and Meat + Poultry also highlighted Chuck as an example of how marketing teams used conversational interfaces to engage customers through CX design in 2019.